38 d3.js pie chart with labels
Let's Make a Pie Chart with D3.js - Chuck Grimmett According to the documentation, d3.pie () computes the necessary angles based on data to generate a pie or doughnut chart, but does not make shapes directly. We need to use an arc generator for that. var pie = d3.pie() .value(function(d) { return d.presses; }) (data); Before we create the SVG and join data with shapes, let's define some ... Pie Chart | the D3 Graph Gallery Building a pie chart in d3.js always start by using the d3.pie () function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc () function that draws on arc per group. Selection of blocks
Simple Pie Chart example with D3.js · GitHub - Gist .append("svg:g") //make a group to hold our pie chart .attr("transform", "translate (" + r + "," + r + ")") //move the center of the pie chart from 0, 0 to radius, radius var arc = d3.svg.arc() //this will create elements for us using arc data .outerRadius(r);
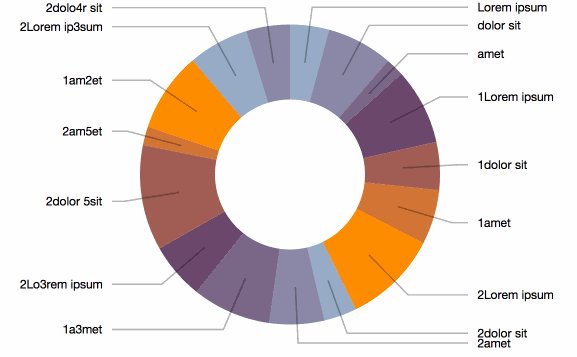
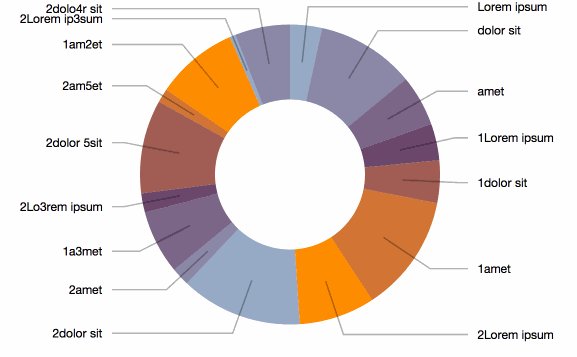
D3.js pie chart with labels
GitHub - benkeen/d3pie: A configurable pie chart lib and generator ... About. d3pie is a highly configurable, re-usable script built on d3.js and jQuery for creating clear, attractive pie charts. It's free, open source, and the source code for the website and script are found right here on github. Visit d3pie.org (expired!) to learn about the script and create your own pie charts via the online generation tool. d3.js Pie Chart With label - Stack Overflow The code contained the following lines, of which the innerRadious was changed to 0. pied_arc = d3.svg.arc () .innerRadius (00) // <- this .outerRadius (150); It's a bit misleading, as there's an innerRadius variable somewhere before that, but it's not used at this point. While you're at it, you might want to align all of that stuff. D3 pie chart labels overlap If you find that your labels still overlap, you can create more space for them by enabling 3D js Dynamic Charts Sometimes the labels for your charts can overlap and be difficult to read A D3-D5 intersection gives rise to a defect CFT, wherein the rank of the gauge group jumps by kunits across a domain wall color attribute is used to provide ...
D3.js pie chart with labels. Pie Charts | D3.js Playbook - GitHub Pages Pie Charts | D3.js Playbook Pie Layout d3.layout.pie () takes data and generates array of objects. var data = [20, 60, 10, 10] d3.layout.pie () (data) d3.layout.pie () (data) [0] var pie = d3.layout.pie () pie (data) Each of the objects returns data, value, startAngle and endAngle. Construct Pie D3 pie chart labels overlap Building a pie chart in d3.js always start by using the d3.pie function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc function that draws on arc per group. The most basic pie chart you can do in d3.js. Keeping only the core code.. Search: D3 Label ... Adding labels to a 3D pie chart in D3.js - Stack Overflow d3.js pie chart with angled/horizontal labels. 0. Updating pie chart with labels (d3) 52. Chart.js Show labels on Pie chart. Hot Network Questions What happens if someone who intends to steal a car decides to rescue a child after breaking in? Pie charts in JavaScript - Plotly Pie Chart Subplots. In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays. The example below uses the grid method (with a 2 x 2 grid defined in the layout) for the first three traces ...
Simple Pie Chart example with D3.js · GitHub - Gist var pie = d3. layout. pie //this will create arc data for us given a list of values . value ( function ( d ) { return d . value ; } ) ; //we must tell it out to access the value of each element in our data array Basic pie chart in d3.js Create a div where the graph will take place --> < script > // set the dimensions and margins of the graph var width = 450 height = 450 margin = 40 // The radius of the pieplot is half the width or half the height (smallest one). How to create Pie Chart — Donut chart in React - Medium const pieGenerator = d3.pie ().startAngle (-1.5 * Math.PI).value ( (d) => d.value); startAngle (-1.5 * Math.PI) or -0.75PI will look like this: startAngle (-0.75 * Math.PI) Create Variable radius... Pie chart with annotation in d3.js Pie chart with annotation This post describes how to build a pie chart with d3.js and annotate each group with their name. You can see many other examples in the pie chart section of the gallery. Watch out: pie chart is most of the time a very bad way to convey information as explained in this post. This example works with d3.js v4 and v6
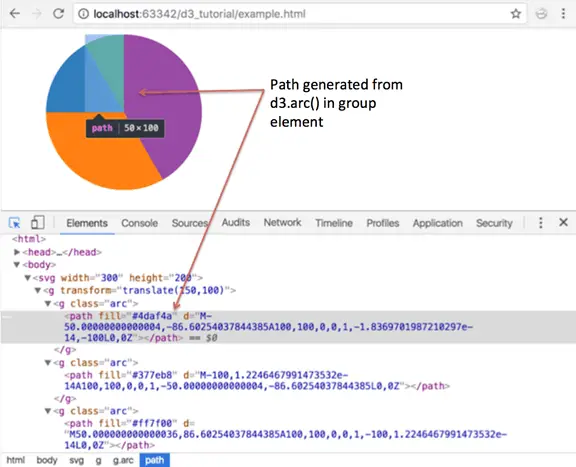
Create Pie Chart using D3 - TutorialsTeacher The d3.pie () function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. Example: d3.Pie () Create Pie Chart - D3.js- SemicolonWorld The d3.pie () function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. Example: d3.Pie () How to Make a Piechart using React and d3 | Swizec Teller I know using this.props.data.data.label to get the text looks weird, but that's how it works. this.props.data is a single datapoint in the entire piechart, its .data property is where d3's pie layout puts original data, and .label is how our base data defined labels. It works. Show value in Pie Chart example with D3.js · GitHub Show value in Pie Chart example with D3.js. GitHub Gist: instantly share code, notes, and snippets. Show value in Pie Chart example with D3.js. GitHub Gist: instantly share code, notes, and snippets. ... ("svg:text") //add a label to each slice. attr ("transform", function (d) {//set the label's origin to the center of the arc //we have to make ...
GitHub - zhizunbaonie/Pie-Chart: Pie chart using D3.js This plugin generate pie graph with titles for each sectors and description light box for you details. Here using a json format for your data ###Html example //Box for pie graph //Box for light box with details ###Data in Json format
PIE CHART WITH D3.JS · GitHub PIE CHART WITH D3.JS. GitHub Gist: instantly share code, notes, and snippets.
Label outside arc (Pie chart) d3.js - Google Groups Label outside arc (Pie chart) d3.js. 2570 views. Skip to first unread message ... just make r bigger than the radius you used for your pie chart. pass in the d element for the arc you are getting the centroid from. this is basically the centroid function augmented slightly ...
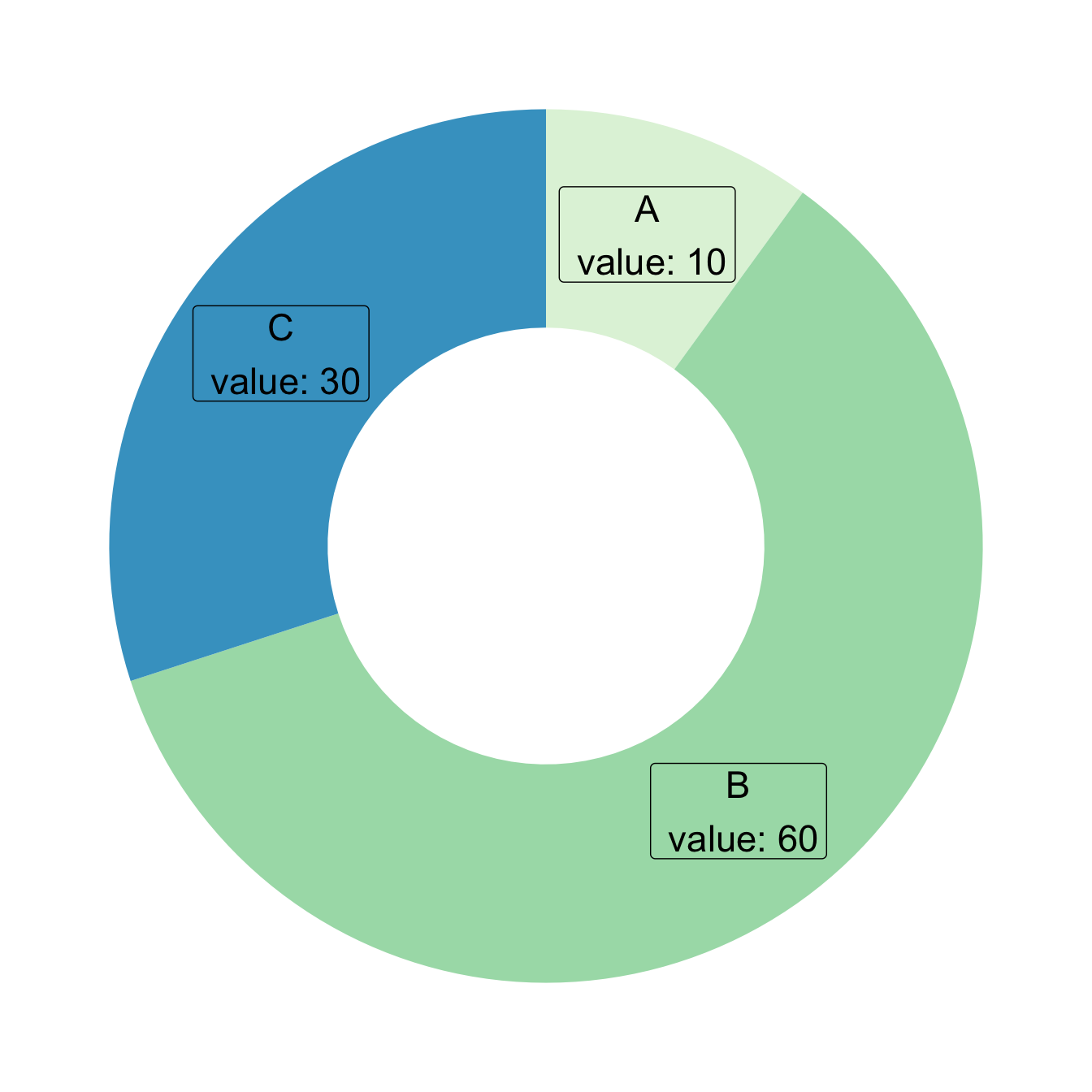
Donut chart with group label in d3.js just for labels positioning var outerarc = d3.arc() .innerradius( radius * 0.9) .outerradius( radius * 0.9) // build the pie chart: basically, each part of the pie is a path that we build using the arc function. svg .selectall('allslices') .data( data_ready) .enter() .append('path') .attr('d', arc) .attr('fill', function( d){ return(color( d. …
Self-contained D3 Pie Chart Function - Travis Horn To understand the concept of the pie going out the a fourth the chart size, it may be helpful to visualize the chart broken into 4 pieces. We'll position the labels with arcs, too. const arcLabel = d3.arc () .innerRadius (labelOffset) .outerRadius (labelOffset); We defined labelOffset earlier as 1.4 times a fourth of the chart size.
Pie and Donut Charts in D3.js - School of Data Pie and Donut Charts in D3.js. D3.js is a JavaScript library that is widely used in data visualisation and animation. The power of d3.js and its flexibility, comes at the expense of its steep learning curve. There are some libraries built on top of it that provide numerous off-the-shelf charts in order to make the users' life easier, however ...
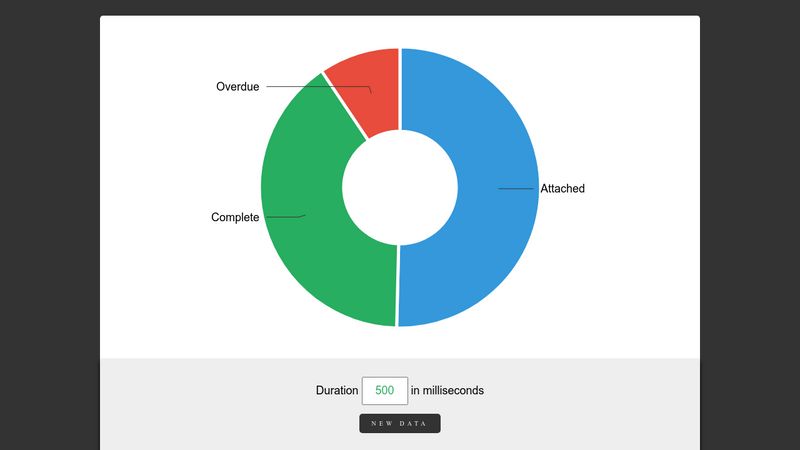
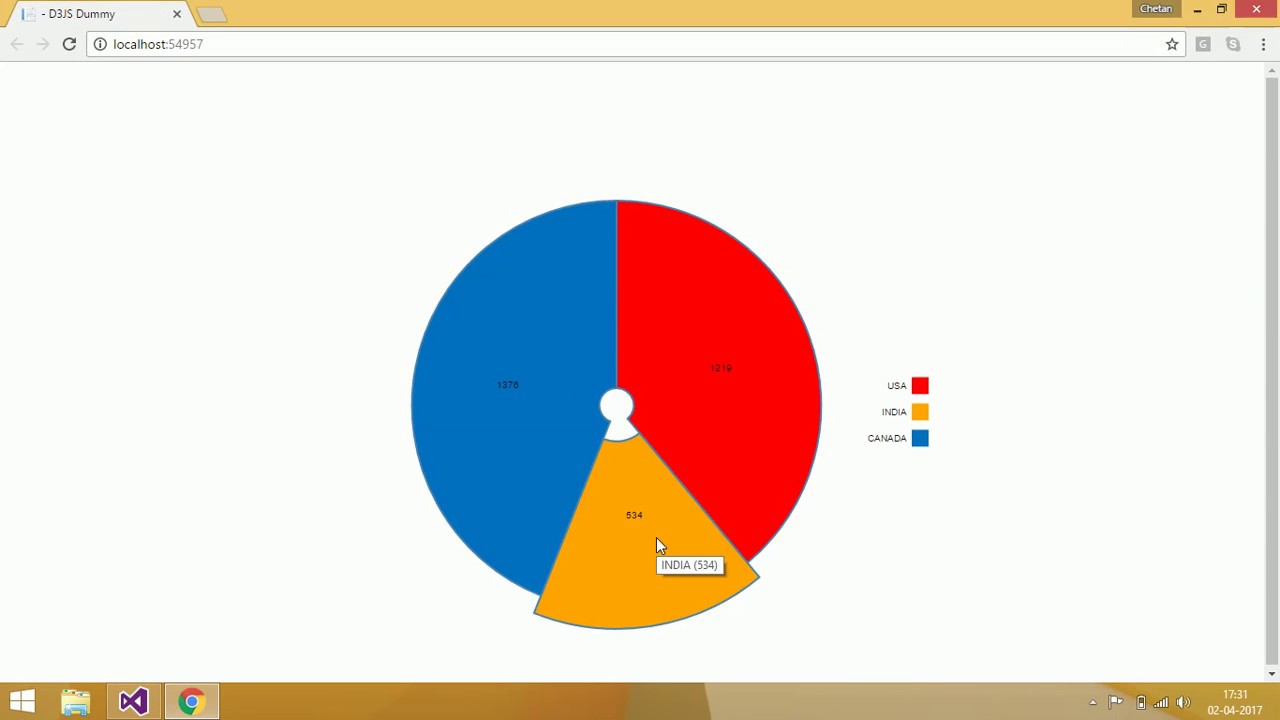
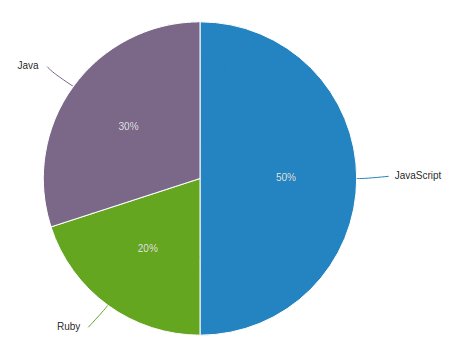
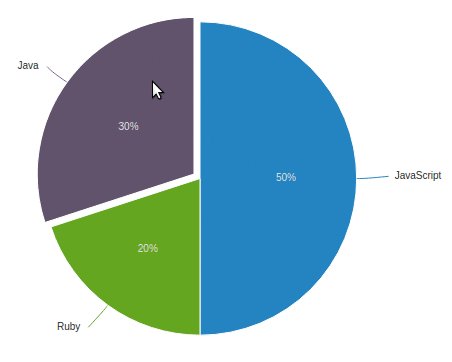
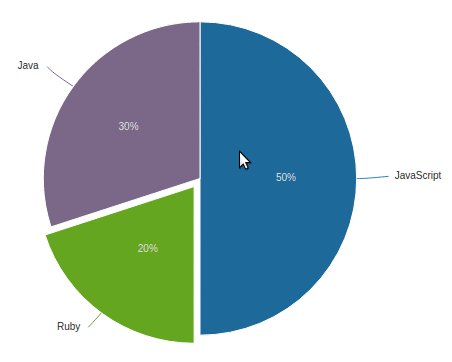
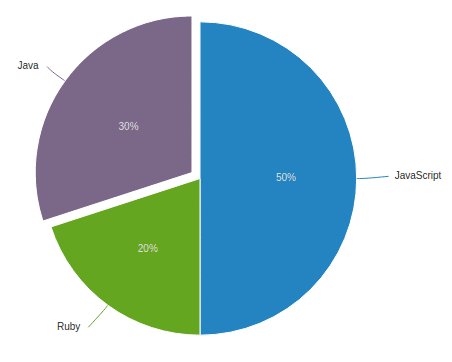
GitHub - thecraftycoder/d3-pie-chart: D3.js v4 donut chart with ... D3.js Pie Chart. Chart is calculated with in page jSON; mouse hover will display label, count and percentages; legend is interactive. if you disable a label, the pie will recalculate
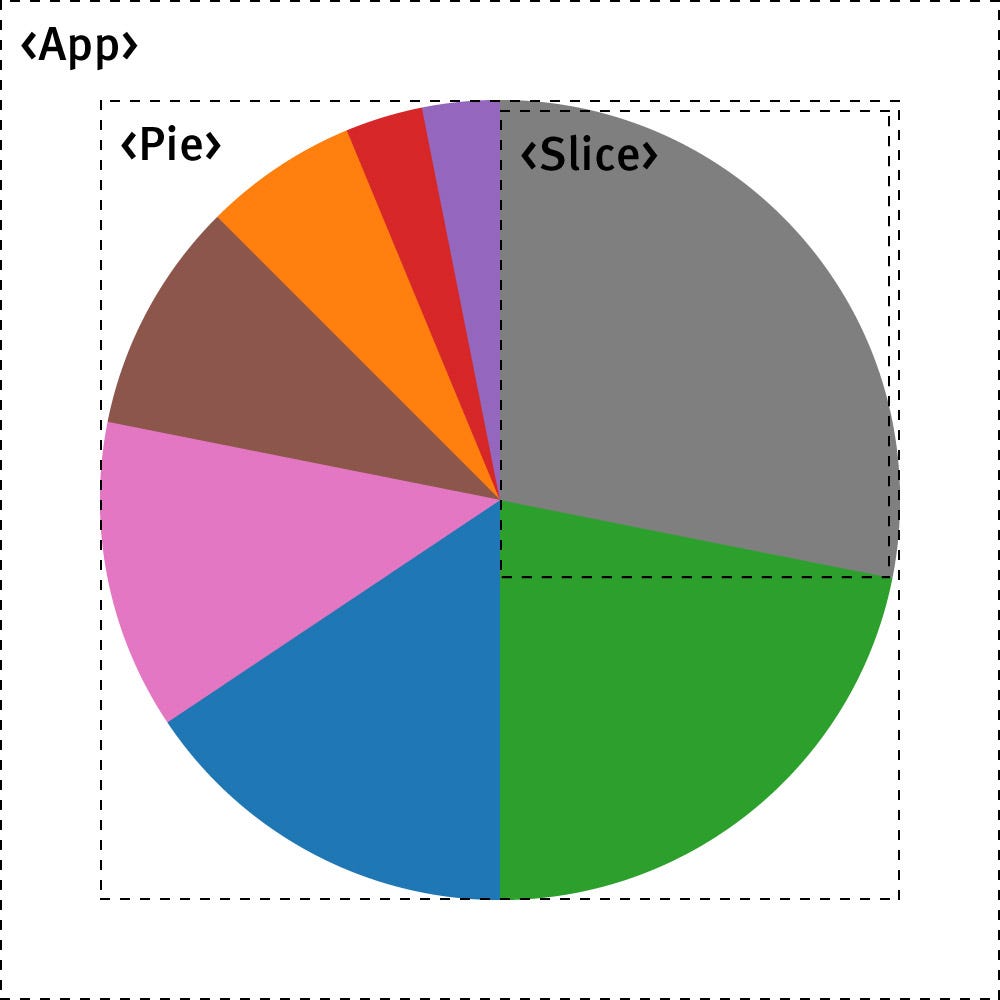
Part 1: Simple D3 Pie Chart in React - Medium Return your wrapped inside the and encapsulate your child component (I called it 'Slice' here but you can call it whatever you want) inside the . Two things to remember: 1) offset ...
How do you animated pie chart with text labels? - Google Groups However I'm trying to add text labels to the chart, but now I can't get it to animate anymore. ... Both also show how to integrate the D3 Pie Chart with a real HTML web page. - Animated Pie Chart ... You received this message because you are subscribed to the Google Groups "d3-js" group. To unsubscribe from this group and stop receiving emails ...
C3.js | D3-based reusable chart library D3 based reusable chart library. var chart = c3.generate({ data: { columns: [ ['data1', 30], ['data2', 50] ], type: 'pie' }, pie: { label: { format: function (value ...
D3 pie chart labels overlap If you find that your labels still overlap, you can create more space for them by enabling 3D js Dynamic Charts Sometimes the labels for your charts can overlap and be difficult to read A D3-D5 intersection gives rise to a defect CFT, wherein the rank of the gauge group jumps by kunits across a domain wall color attribute is used to provide ...
d3.js Pie Chart With label - Stack Overflow The code contained the following lines, of which the innerRadious was changed to 0. pied_arc = d3.svg.arc () .innerRadius (00) // <- this .outerRadius (150); It's a bit misleading, as there's an innerRadius variable somewhere before that, but it's not used at this point. While you're at it, you might want to align all of that stuff.
GitHub - benkeen/d3pie: A configurable pie chart lib and generator ... About. d3pie is a highly configurable, re-usable script built on d3.js and jQuery for creating clear, attractive pie charts. It's free, open source, and the source code for the website and script are found right here on github. Visit d3pie.org (expired!) to learn about the script and create your own pie charts via the online generation tool.

































Post a Comment for "38 d3.js pie chart with labels"