39 chartjs axes label
In Chart.js set chart title, name of x axis and y axis? In Chart.js version 2.0, it is possible to set labels for axes: options = { scales: { yAxes: [ { scaleLabel: { display: true, labelString: 'probability' } }] } } See Labelling documentation for more details. Share Improve this answer Follow edited Aug 8, 2018 at 13:06 Marcus Alsterman 673 7 8 answered Apr 30, 2016 at 11:29 andyhasit How to Wrap Long Labels in the X-Axis Scales in Chart.js How to Wrap Long Labels in the X-Axis Scales in Chart.js In this video we will explore how to wrap long labels in the x-axis scales in Chart.js. For How to Add an Image on Top of Multiple...
Chart.js — Axis Labels and Instance Methods - The Web Dev - Medium We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Labeling Axes The labeling axis tells the viewer what they're viewing. For example, we can write:

Chartjs axes label
ChartJS click anywhere to get which y-axis label was clicked ... - Github ChartJS click anywhere to get which y-axis label was clicked? · Issue #6573 · chartjs/Chart.js · GitHub chartjs Notifications Fork 11.8k Star 60.3k Pull requests Discussions Actions Projects Insights New issue #6573 Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Category Axis | Chart.js Category Axis If the global configuration is used, labels are drawn from one of the label arrays included in the chart data. If only data.labels is defined, this will be used. If data.xLabels is defined and the axis is horizontal, this will be used. Similarly, if data.yLabels is defined and the axis is vertical, this property will be used.
Chartjs axes label. Hide label text on x-axis in Chart.js - Devsheet By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. Copy Code. var mychart = new Chart(ctx, { type: 'line', data: data, options: { scales: { x: { ticks: { display: false } } } } }); We are assigning display: false to x-axis ticks object inside scales object of options ... Allow wrapping in axis labels · Issue #608 · chartjs/Chart.js Yes that does wrap the label, but then you have to decide where you are breaking and wrapping the string. This can be difficult and depends on 3 things: 1) text size, 2) chart height, and 3) label length. (3) can change at run time (i.e. getting labels names from a server data source or something). Category Axis | Chart.js Category Axis If the global configuration is used, labels are drawn from one of the label arrays included in the chart data. If only data.labels is defined, this will be used. If data.xLabels is defined and the axis is horizontal, this will be used. Similarly, if data.yLabels is defined and the axis is vertical, this property will be used. Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
ChartJS click anywhere to get which y-axis label was clicked ... - Github ChartJS click anywhere to get which y-axis label was clicked? · Issue #6573 · chartjs/Chart.js · GitHub chartjs Notifications Fork 11.8k Star 60.3k Pull requests Discussions Actions Projects Insights New issue #6573




















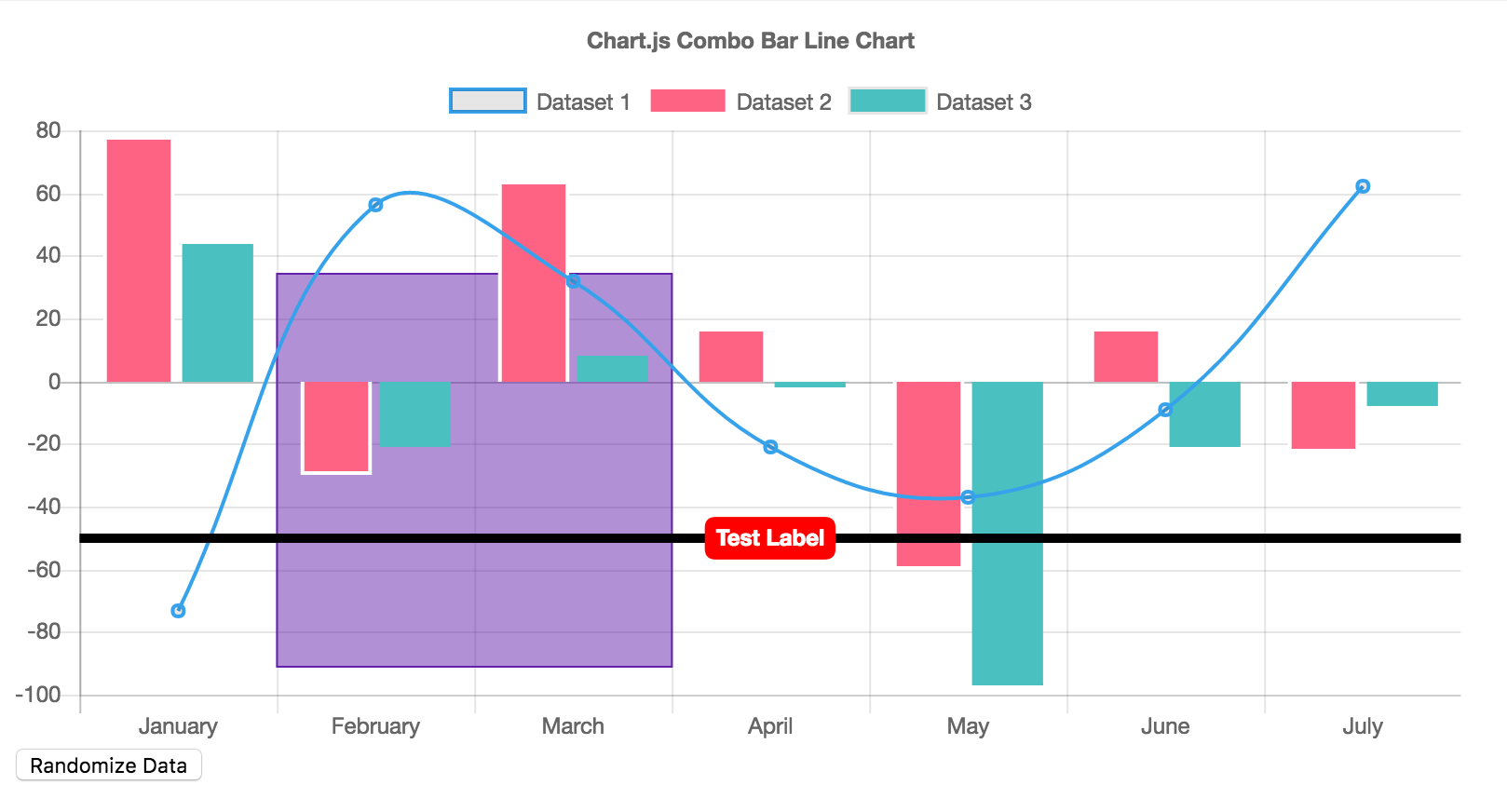
%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)
















Post a Comment for "39 chartjs axes label"